ButtonMenu
require(["esri/widgets/FeatureTable/Grid/support/ButtonMenu"], function(ButtonMenu) { /* code goes here */ });esri/widgets/FeatureTable/Grid/support/ButtonMenuThis widget provides the underlying menu functionality when working with the FeatureTable widget.
Known Limitations Dark themed CSS is currently not supported.
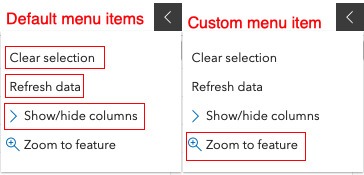
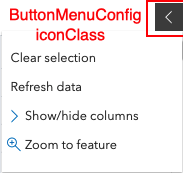
The following image displays the default ButtonMenu alongside a custom ButtonMenu widget within a FeatureTable.

The table below details accessibility keys that can be used when working with the menu.
| Action | Menu behavior |
|---|---|
Enter/Return | Open the focused menu button |
Enter/Return | Selects the menu items if focused |
Enter/Return | Opens any child items (sub-menu) and focuses its container |
Tab | Focuses the first child item in a sub-menu. |
| Arrow keys | Provides scrolling through menus with a fixed height |
Esc | Closes the menu at any time |
(Editing specific) Enter/Return/Spacebar | Enables a focused cell to enable the edit workflow |
- See also:
Constructors
- new ButtonMenu(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage for ButtonMenu widget. const buttonMenu = new ButtonMenu ({ iconClass: "esri-icon-left", items: [{ label: "custom menu item label", iconClass: "Icon font name, if applicable", clickFunction: function (event) { // Add custom function to perform on menu item button click } }] });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String|HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| String | Adds a CSS class to the menu button's DOM node. more details | more details | ButtonMenu | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| ButtonMenuItem[] | An array of individual menu items. more details | more details | ButtonMenu | |
| String | The widget's default label. more details | more details | ButtonMenu | |
| Boolean | Indicates if the menu content is visible. more details | more details | ButtonMenu | |
| ButtonMenuViewModel | The view model for this widget. more details | more details | ButtonMenu |
Property Details
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use cases when working with widgets.
Examples:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
The name of the class. The declared class name is formatted as
esri.folder.className.
- iconClass String
Adds a CSS class to the menu button's DOM node.

The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- items ButtonMenuItem[]autocast
An array of individual menu items.
Example:// Typical usage for ButtonMenuItem const buttonMenuItem1 = new ButtonMenuItem ({ label: "custom menu item label", iconClass: "Icon font name, if applicable", clickFunction: function (event) { // Add custom function to perform on menu item button click } }); const buttonMenuItem2 = new ButtonMenuItem ({ label: "Second custom menu item label", iconClass: "Second icon font name, if applicable", clickFunction: function (event) { // Add second custom function to perform on menu item button click } }); * // Apply the button menu items above to the button menu const buttonMenu = new ButtonMenu ({ iconClass: "esri-icon-left", items: [buttonMenuItem1, buttonMenuItem2] });
- label String
The widget's default label.
- open Boolean
Indicates if the menu content is visible.
- Default Value:false
- viewModel ButtonMenuViewModelautocast
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the ButtonMenuViewModel class to access all properties and methods on the widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
| Boolean | Emits an event on the instance. more details | more details | Widget | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget |
Method Details
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.