Bookmarks
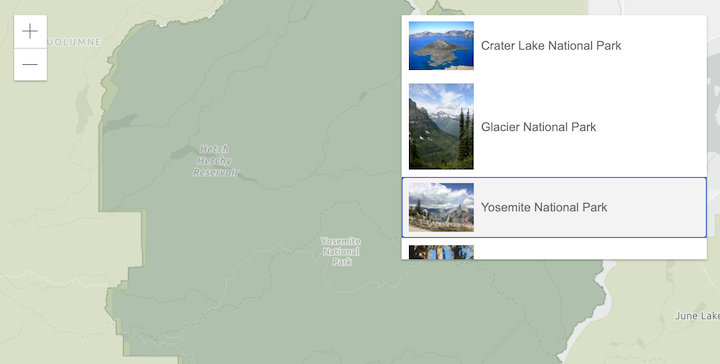
require(["esri/widgets/Bookmarks"], function(Bookmarks) { /* code goes here */ });esri/widgets/BookmarksThe Bookmarks widget allows end users to quickly navigate to a particular area of interest. It displays a list of bookmarks, which are typically defined inside the WebMap.

Known Limitations
This widget is designed to work in 2D. It shouldn't be used in a SceneView unless you supply the bookmarks manually.
Constructors
- new Bookmarks(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| BookmarkOptions | Specifies how new bookmarks will be created if editingEnabled is set to | more details | Bookmarks | |
| Collection<Bookmark> | A collection of Bookmarks. more details | more details | Bookmarks | |
| String|HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| BookmarkOptions | Specifies how new bookmarks will be created if editingEnabled is set to | more details | Bookmarks | |
| BookmarkOptions | Specifies how bookmarks will be edited, if editingEnabled is set to | more details | Bookmarks | |
| Boolean | When true, the widget is visually withdrawn and cannot be interacted with. more details | more details | Bookmarks | |
| Boolean | Indicates whether the bookmarks are able to be edited. more details | more details | Bookmarks | |
| GoToOverride | This function provides the ability to override either the MapView goTo() or SceneView goTo() methods. more details | more details | Bookmarks | |
| String | The widget's default CSS icon class. more details | more details | Bookmarks | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| String | The widget's default label. more details | more details | Bookmarks | |
| MapView | The view from which the widget will operate. more details | more details | Bookmarks | |
| BookmarksViewModel | The view model for this widget. more details | more details | Bookmarks | |
| VisibleElements | The visible elements that are displayed within the widget. more details | more details | Bookmarks |
Property Details
- bookmarkCreationOptions BookmarkOptionsSince: ArcGIS API for JavaScript 4.13Deprecated since 4.18. Use
defaultCreateOptionsinstead. Specifies how new bookmarks will be created if editingEnabled is set to
true. Can be used to enable or disable taking screenshots or creating an extent based on the current view when a bookmark is created. See BookmarkOptions for more information.Example:const bookmarks = new Bookmarks({ view: view, editingEnabled: true, // whenever a new bookmark is created, a 100x100 px // screenshot of the view will be taken and the rotation, scale, and extent // of the view will not be set as the viewpoint of the new bookmark bookmarkCreationOptions: { takeScreenshot: true, captureViewpoint: false, screenshotSettings: { width: 100, height: 100 } } });
- bookmarks Collection<Bookmark>
A collection of Bookmarks.
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use cases when working with widgets.
Examples:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
The name of the class. The declared class name is formatted as
esri.folder.className.
- defaultCreateOptions BookmarkOptionsSince: ArcGIS API for JavaScript 4.18
Specifies how new bookmarks will be created if editingEnabled is set to
true. Can be used to enable or disable taking screenshots or creating an extent based on the current view when a bookmark is created. See BookmarkOptions for the full list of options.Example:const bookmarks = new Bookmarks({ view: view, editingEnabled: true, // whenever a new bookmark is created, a 100x100 px // screenshot of the view will be taken and the rotation, scale, and extent // of the view will not be set as the viewpoint of the new bookmark defaultCreateOptions: { takeScreenshot: true, captureViewpoint: false, screenshotSettings: { width: 100, height: 100 } } });
- defaultEditOptions BookmarkOptionsSince: ArcGIS API for JavaScript 4.18
Specifies how bookmarks will be edited, if editingEnabled is set to
true. Can be used to enable or disable taking screenshots or capturing the bookmark's viewpoint based on the current view when a bookmark is edited. See BookmarkOptions for the full list of options.
- disabled BooleanSince: ArcGIS API for JavaScript 4.15
When true, the widget is visually withdrawn and cannot be interacted with.
- Default Value:false
- editingEnabled BooleanSince: ArcGIS API for JavaScript 4.13
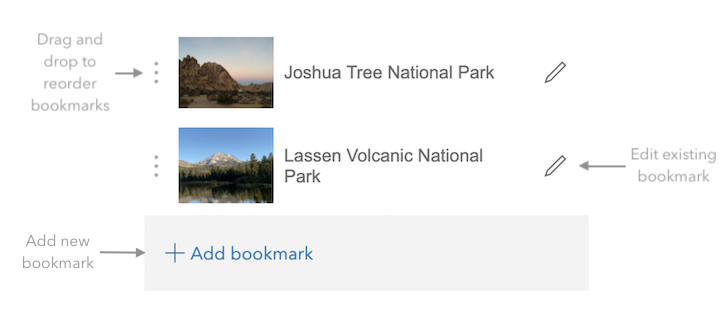
Indicates whether the bookmarks are able to be edited. When
true, allows bookmarks to be added, edited, reordered, or deleted from within the widget.
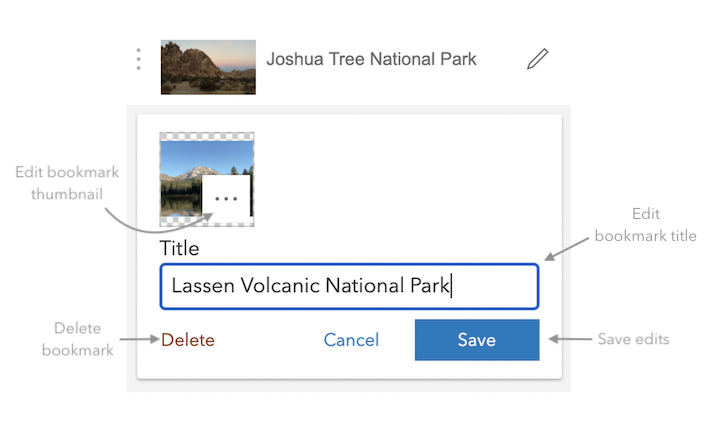
When the "edit" icon is clicked, the scale, rotation, and extent of the view will update to match the bookmark's viewpoint. The following form opens to allow the user to edit the bookmark's title, thumbnail, and viewpoint.

Since 4.17: The thumbnail can be "refreshed" (updated to a screenshot of the view's current extent), added from a URL (HTTPS protocol required), or removed. When the "Save" button is clicked, the bookmark's viewpoint is updated to match the current scale, rotation, and extent of the view.
Any edits made will only be shown locally and will not be saved. See
WebMap.save()orWebMap.saveAs()if you want to save the edits to your webmap.- Default Value:false
- goToOverride GoToOverride
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods.
Example:// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options.duration = updatedDuration; return view.goTo(goToParams.target, goToParams.options); };
- iconClass String
The widget's default CSS icon class.
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- label String
The widget's default label.
- view MapView
The view from which the widget will operate.
- viewModel BookmarksViewModelautocast
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the BookmarksViewModel class to access all properties and methods on the widget.
- visibleElements VisibleElementsautocastSince: ArcGIS API for JavaScript 4.13
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
Example:bookmarks.visibleElements = { thumbnail: false };
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
| Boolean | Emits an event on the instance. more details | more details | Widget | |
| Promise | Zoom to a specific bookmark. more details | more details | Bookmarks | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget |
Method Details
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
- goTo(Bookmark){Promise}
Zoom to a specific bookmark.
Parameter:Bookmark BookmarkThe bookmark to zoom to.
Returns:Type Description Promise Resolves after the animation to specified bookmark finishes.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
Type Definitions
- VisibleElements
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{bookmark: Bookmark} | Fires when a Bookmark is edited. more details | more details | Bookmarks | |
{bookmark: Bookmark} | Fires when a Bookmark is selected. more details | more details | Bookmarks | |
{bookmark: Bookmark} | Fires when a Bookmark is selected. more details | more details | Bookmarks |
Event Details
- bookmark-editSince: ArcGIS API for JavaScript 4.17
Fires when a Bookmark is edited.
- Property:
- bookmark Bookmark
The edited bookmark.
Example:// once an edit has been made, enable the "Save Webmap" button // to allow the user to save their changes bookmarksWidget.on("bookmark-edit", function(event){ saveBtn.disabled = false; }
- bookmark-selectSince: ArcGIS API for JavaScript 4.17
Fires when a Bookmark is selected.
- Property:
- bookmark Bookmark
The bookmark selected by the user.
Example:const bookmarksWidget = new Bookmarks({ view: view }); const bookmarksExpand = new Expand({ view: view, content: bookmarksWidget }); view.ui.add(bookmarksExpand, "top-right"); // collapses the associated Expand instance // when the user selects a bookmark bookmarksWidget.on("bookmark-select", function(event){ bookmarksExpand.expanded = false; });
- select-bookmarkDeprecated since version 4.17. Use bookmark-select instead.
Fires when a Bookmark is selected.
- Property:
- bookmark Bookmark
The bookmark selected by the user.
Example:const bookmarksWidget = new Bookmarks({ view: view }); const bookmarksExpand = new Expand({ view: view, content: bookmarksWidget }); view.ui.add(bookmarksExpand, "top-right"); // collapses the associated Expand instance // when the user selects a bookmark bookmarksWidget.on("select-bookmark", function(event){ bookmarksExpand.expanded = false; });