StreamLayer
require(["esri/layers/StreamLayer"], function(StreamLayer) { /* code goes here */ });esri/layers/StreamLayerOverview
StreamLayer connects to a stream service or a custom WebSocket service, displaying the observation streams associated with a set of tracked objects in real-time. Observations can include changes to location, attributes, or both. Stream layers can contain point, polyline, or polygon features.
When a stream layer is added to a map, users are able to see real-time updates pushed out by the server. Unlike feature layers where you make explicit calls to the service to get updates, stream layers actively listen to the stream of data broadcast by the stream service. Stream layers update their display accordingly, refreshing dynamically in response to this broadcast of data. This means that you cannot work with or view any features that were streamed prior to the beginning of your subscription.
Creating a StreamLayer
StreamLayers may be created in one of two ways: from a service URL, or from a stand alone web socket by setting webSocketUrl.
Reference a service URL
StreamLayer can consume a stream service published by The ArcGIS GeoEvent Extension for Server. To create a StreamLayer instance from a service, you must set the url property of the layer to point to the REST endpoint of a stream service. For a layer to be visible in a view, it must be added to the Map referenced by the view. See Map.add() for information about adding layers to a map.
// Construct Stream Layer
streamLayer = new StreamLayer({
url: "https://geoeventsample1.esri.com:6443/arcgis/rest/services/LABus/StreamServer",
purgeOptions: {
displayCount: 10000
},
maxReconnectionAttempts: 100,
maxReconnectionInterval: 10,
renderer: renderer
}
map.add(streamLayer);
Reference a custom stream service
StreamLayer can consume a custom stream service by setting its webSocketUrl property to point to the websocket of a custom service. Since the StreamLayer requires a schema, several properties need to be set when creating a layer from a custom stream service. The geometry type of the features must be set using the geometryType property since only one geometry type is allowed per layer. An objectId field and trackIdField must be set along with an array of field objects, providing the schema of each field. Check out this repo for creating custom stream services to get started.
const layer = new StreamLayer({
popupTemplate: {
content: "OBJECTID={OBJECTID}, TRACKID={TRACKID}",
},
webSocketUrl: "ws://localhost:8000",
fields: [
{
name: "OBJECTID",
alias: "ObjectId",
type: "oid",
},
{
name: "TRACKID",
alias: "TrackId",
type: "oid",
}
],
timeInfo: {
trackIdField: "TRACKID"
},
geometryType: "point"
maxReconnectionAttempts: 100,
maxReconnectionInterval: 10,
renderer: renderer
});
map.add(layer);
Track-aware StreamLayer
A track-aware stream layer is one where the streaming features that correspond to a single object in the real world are linked together by a common attribute called a trackId field. For example, a stream layer representing airplanes may use a trackId field to group together all observations of a single plane to distinguish them from the observations of a nearby plane. When a stream layer is track aware, you specify the expiration of objects by track rather than by the total number of observations in the view.
Purge rules
The number of features coming from a real-time feed can overload the browser and make the browser unresponsive. To limit the amount of memory consumed, real-time data must occasionally be removed, or purged from the memory. Use the purgeOptions in the layer constructor to define rules that specify how to remove data when new messages are received and the layer is refreshed. Choosing the right purge rule for your stream layer is critical for maximizing functionality and performance.
Additional information
The API down throttles the update rate on the client when a stream service pushes updates faster than the client can handle. This will prevent fast updating stream services from overloading the browser. You can listen to the update-rate event on the StreamLayerView to check the websocket and client update rates.
The maxReconnectionAttempts and maxReconnectionInterval properties can be used to specify how many times you attempt to reconnect and how long to wait between attempts when the layer loses its connection to the stream service.
Constructors
- new StreamLayer(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:var streamLayer = new StreamLayer({ url: "https://geoeventsample3.esri.com:6080/arcgis/rest/services/SeattleBus/StreamServer", purgeOptions: { displayCount: 1000 } });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. more details | more details | StreamLayer | |
| String | Copyright information for the layer. more details | more details | StreamLayer | |
| String | The name of the class. more details | more details | Accessor | |
| String | The SQL where clause used to filter features based on their attributes. more details | more details | StreamLayer | |
| String | The name of the layer's primary display field. more details | more details | StreamLayer | |
| Effect | Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. more details | more details | StreamLayer | |
| Object | Specifies how graphics are placed on the vertical axis (z). more details | more details | StreamLayer | |
| FeatureReductionSelection | Configures the method for reducing the number of point features in the view. more details | more details | StreamLayer | |
| Field[] | An array of fields in the layer. more details | more details | StreamLayer | |
| FieldsIndex | A convenient property that can be used to make case-insensitive lookups for a field by name. more details | more details | StreamLayer | |
| Extent | An extent object used to filter features. more details | more details | StreamLayer | |
| String | The geometry type of features in the layer. more details | more details | StreamLayer | |
| String | The unique ID assigned to the layer. more details | more details | Layer | |
| LabelClass[] | The label definition for this layer, specified as an array of LabelClass. more details | more details | StreamLayer | |
| Boolean | Indicates whether to display labels for this layer. more details | more details | StreamLayer | |
| Boolean | Indicates whether the layer will be included in the legend. more details | more details | StreamLayer | |
| String | Indicates how the layer should display in the LayerList widget. more details | more details | Layer | |
| Boolean | Indicates whether the layer's resources have loaded. more details | more details | Layer | |
| Error | The Error object returned if an error occurred while loading. more details | more details | Layer | |
| String | Represents the status of a load operation. more details | more details | Layer | |
| Object[] | A list of warnings which occurred while loading. more details | more details | Layer | |
| Number | The maximum number of attempts to reconnect. more details | more details | StreamLayer | |
| Number | The maximum time to wait in seconds between attempts to reconnect. more details | more details | StreamLayer | |
| Number | The maximum scale (most zoomed in) at which the layer is visible in the view. more details | more details | StreamLayer | |
| Number | The minimum scale (most zoomed out) at which the layer is visible in the view. more details | more details | StreamLayer | |
| String | The name of an | more details | StreamLayer | |
| Number | The opacity of the layer. more details | more details | Layer | |
| Boolean | Indicates whether to display popups when features in the layer are clicked. more details | more details | StreamLayer | |
| PopupTemplate | The popup template for the layer. more details | more details | StreamLayer | |
| Object | Options for purging stale features. more details | more details | StreamLayer | |
| Renderer | The renderer assigned to the layer. more details | more details | StreamLayer | |
| Boolean | Apply perspective scaling to screen-size point symbols in a SceneView. more details | more details | StreamLayer | |
| Object | The stream service's metadata JSON exposed by the ArcGIS REST API. more details | more details | StreamLayer | |
| SpatialReference | The spatial reference of the layer. more details | more details | StreamLayer | |
| TimeExtent | The layer's time extent. more details | more details | StreamLayer | |
| TimeInfo | TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. more details | more details | StreamLayer | |
| TimeInterval | A temporary offset of the time data based on a certain TimeInterval. more details | more details | StreamLayer | |
| String | The title of the layer used to identify it in places such as the Legend and LayerList widgets. more details | more details | Layer | |
| String | For StreamLayer the type is | more details | StreamLayer | |
| Number | The minimum rate (ms) at which to poll for updates over the websocket connection. more details | more details | StreamLayer | |
| String | The URL of the stream service. more details | more details | StreamLayer | |
| Boolean | Determines if the layer will update its temporal data based on the view's timeExtent. more details | more details | StreamLayer | |
| Boolean | Indicates if the layer is visible in the View. more details | more details | Layer | |
| String | The URL of a websocket connection. more details | more details | StreamLayer |
Property Details
- blendMode StringSince: ArcGIS API for JavaScript 4.16
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
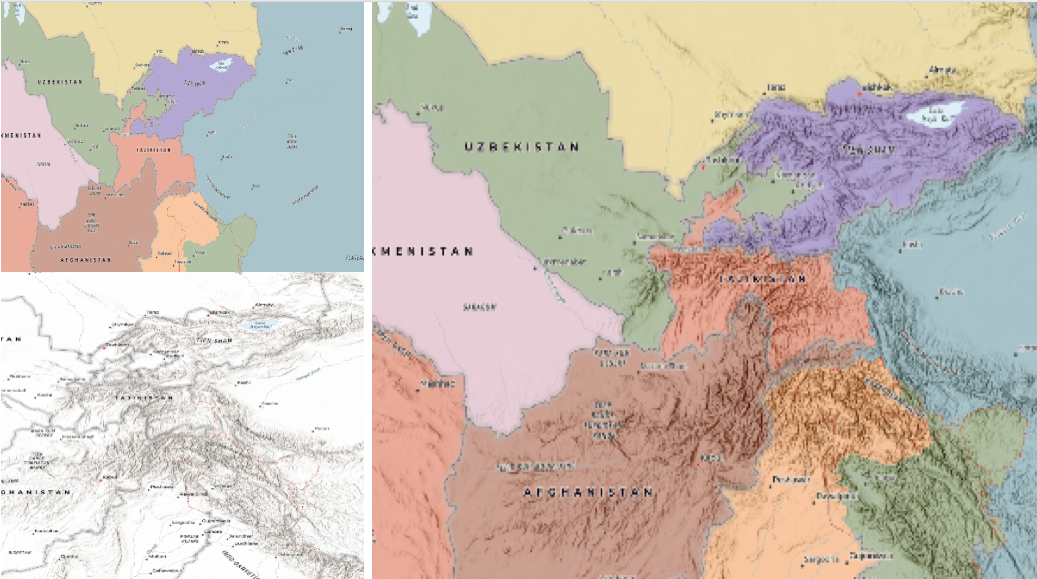
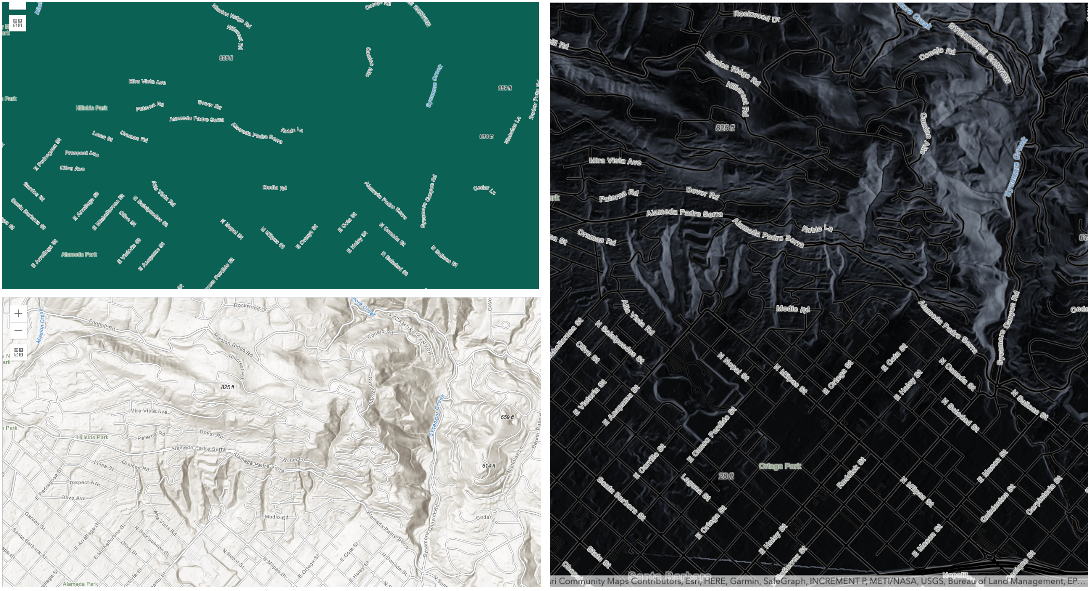
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks a new layer.
Known Limitations
- The blendMode is not supported in 3D SceneViews.
- The blendMode is not supported in printing and in legend.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Read more
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color in the top layer. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Inverts colors of the background layer and multiplies with colors of the top layer. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Creates a brighter effect by decreasing the contrast between the top and background layers, resulting in saturated mid-tones and bright highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
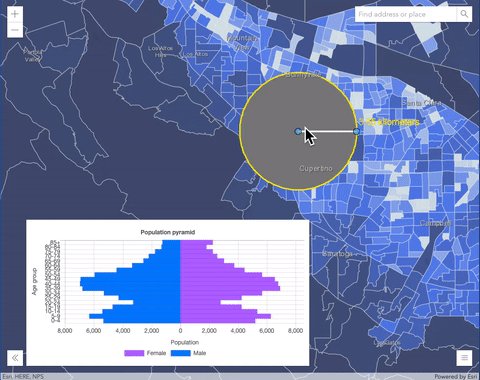
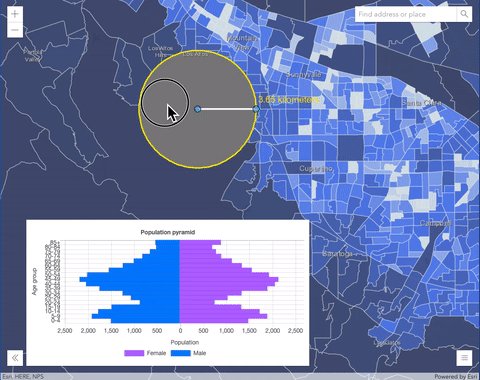
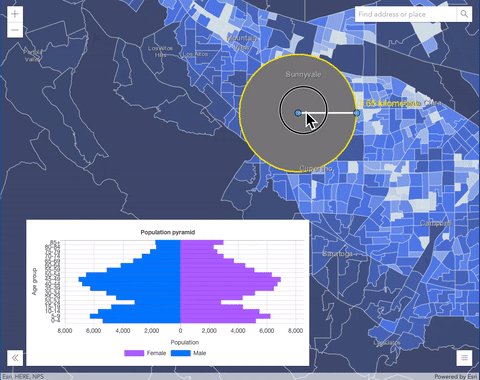
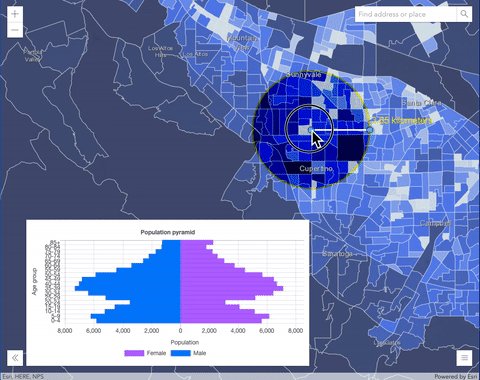
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
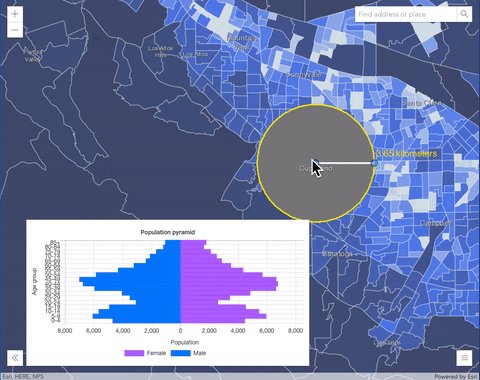
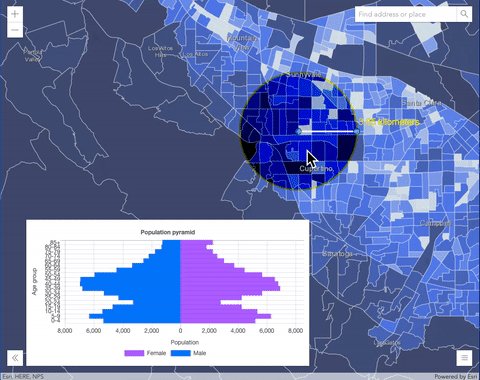
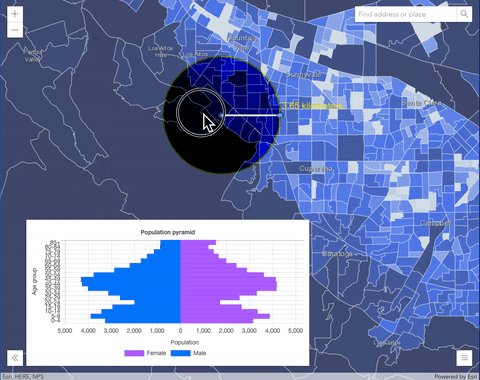
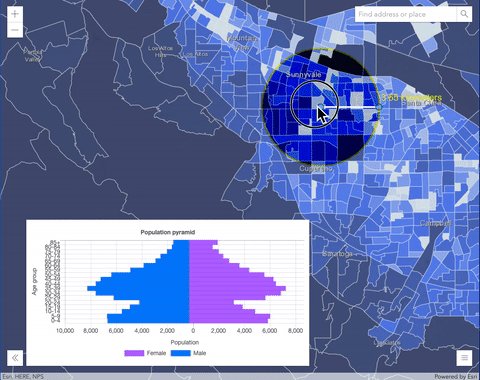
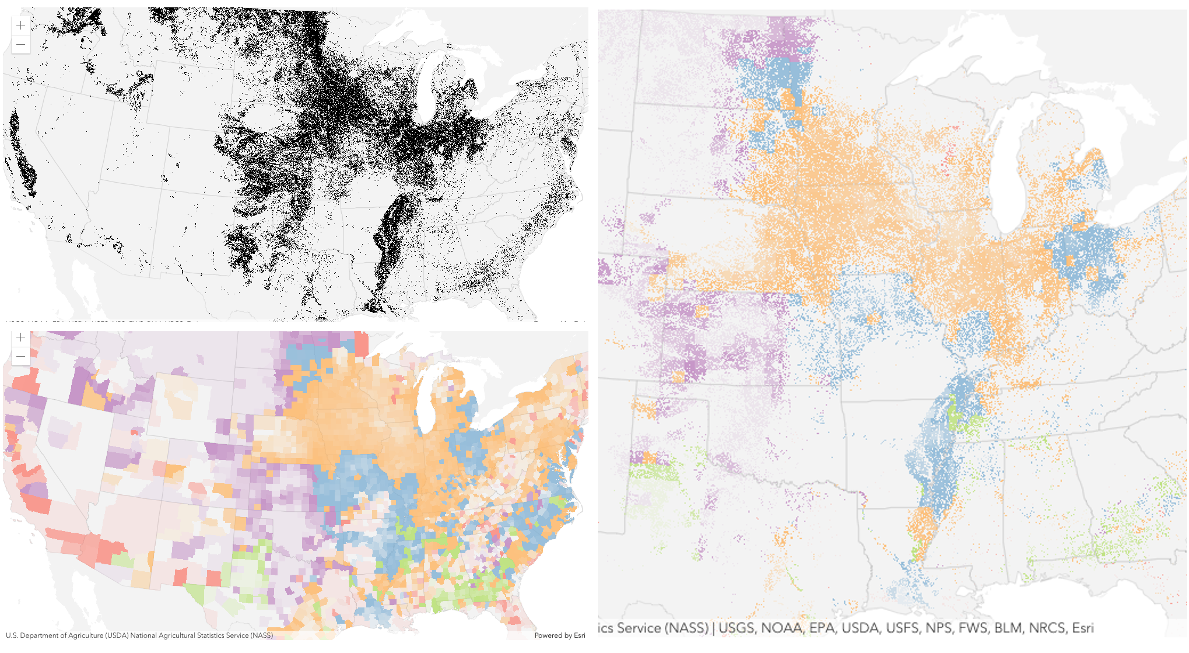
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
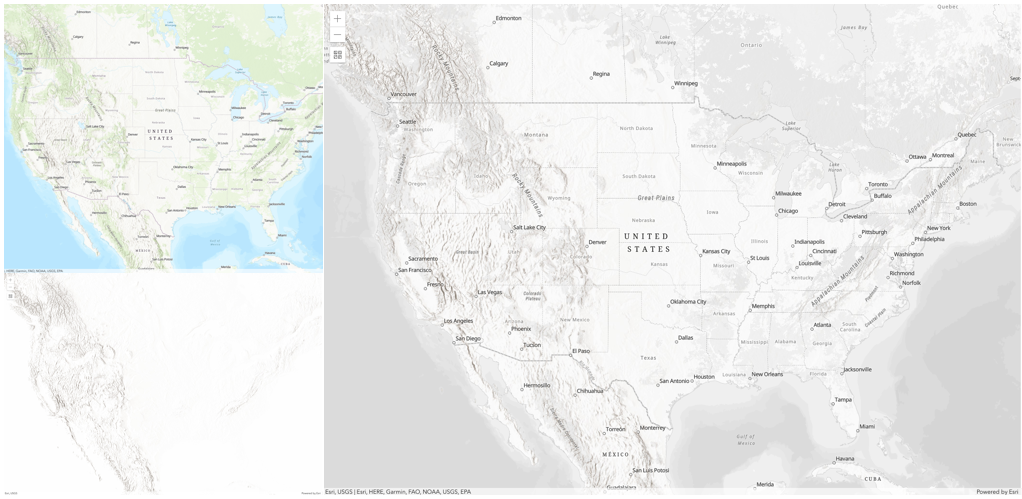
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
- Default Value:normal
- See also:
- copyright StringSince: ArcGIS API for JavaScript 4.15
Copyright information for the layer.
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- definitionExpression String
The SQL where clause used to filter features based on their attributes. Only the features that satisfy the definition expression are displayed in the View. Setting a definition expression is useful when the dataset is large and you don't want to bring all features to the client for analysis. Definition expressions may be set when a layer is constructed prior to it loading in the view or after it has been added to the map. If the definition expression is set after the layer has been added to the map, the view will automatically refresh itself to display the features that satisfy the new definition expression.
Examples:// Set a definition expression in a constructor to only display features that // "region = 'central'". Also only keep the latest 10 features per track id. const streamLayer = new StreamLayer({ url: svcUrl, definitionExpression: "region = 'central'", purgeOptions: { displayCount: 10000, maxObservations: 10 } });// Set the definition expression directly on layer instance to // only display buses going on route 70. streamLayer.definitionExpression = "route_id = '70'";
- displayField StringSince: ArcGIS API for JavaScript 4.15
The name of the layer's primary display field. The value of this property matches the name of one of the fields of the layer.
- effect EffectSince: ArcGIS API for JavaScript 4.18
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect is not supported in printing and in legend.
- Default Value:null
- See also:
Examples:// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
- elevationInfo Object
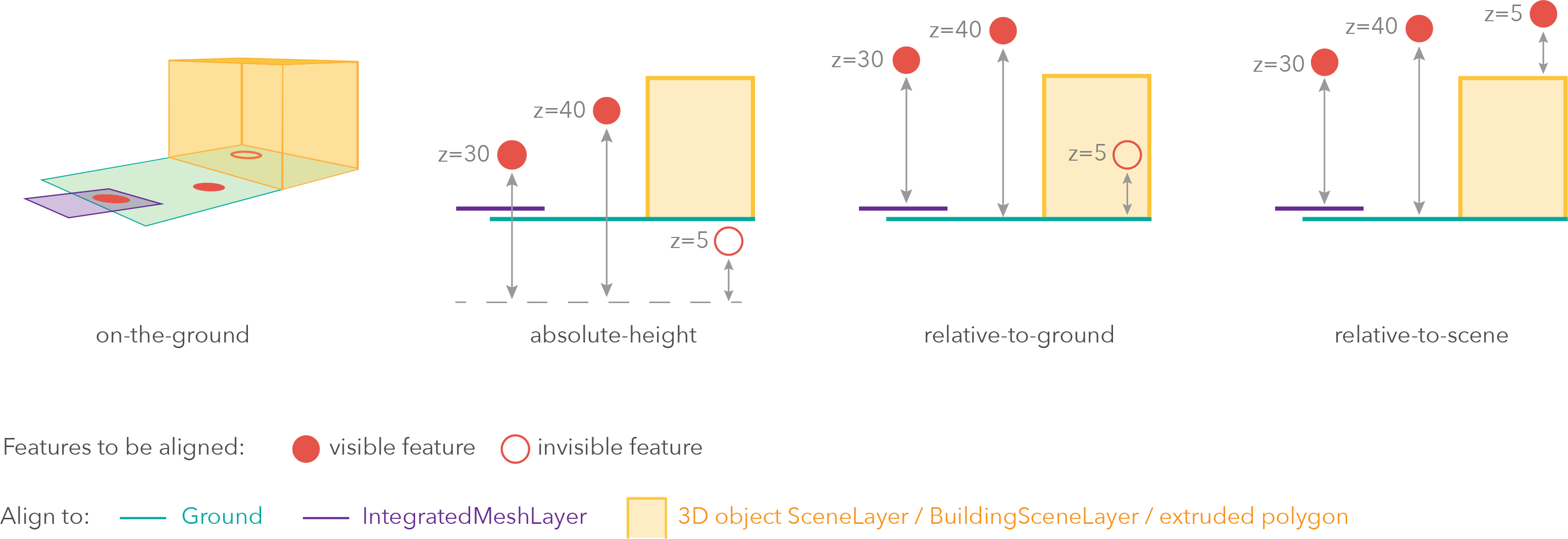
Specifies how graphics are placed on the vertical axis (z). This property may only be used in a SceneView. See the ElevationInfo sample for an example of how this property may be used.
- Properties:
- mode String
Defines how the feature is placed with respect to the terrain surface or 3D objects in the scene. If the geometry consists of multiple points (e.g. lines or polygons), the elevation is evaluated separately for each point. See the table below for a list of possible values.

Mode Description on-the-ground Features are aligned to the Ground. If the scene contains an IntegratedMeshLayer, then features are aligned to the IntegratedMeshLayer. If features have z-values, then the z-values are ignored in this mode. Features with 2D symbols are draped on the Ground or IntegratedMeshLayer. This is the default mode for layers without z-values containing Polyline, Polygon features or Point features rendered with ObjectSymbol3DLayer. absolute-height Features are placed at an absolute elevation (z-value) above sea level. This z-value is determined by the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. This mode doesn't take the elevation of the Ground or any other layers into account. This is the default value of features with any geometry type where hasZ istrue.relative-to-ground Features are placed at an elevation relative to the Ground or IntegratedMeshLayer. The feature's elevation is determined by summing up the elevation of the Ground or IntegratedMeshLayer and the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. If the geometries don't have z-values,relative-to-groundis the default value for Point geometries rendered with IconSymbol3DLayers.relative-to-scene Features are aligned to extruded polygons, 3D Object SceneLayers or BuildingSceneLayers, depending on which one has higher elevation. If the feature is not directly above a building or any other feature, it is aligned to the elevation of the Ground or the IntegratedMeshLayer. If defined, the result of featureExpressionInfois added to the elevation. In this mode z-values are ignored.Possible Values:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optionaloffset NumberAn elevation offset, which is added to the vertical position of the graphic. If
unitis not defined, the offset is inmeters. Whenmode = "on-the-ground", this property has no effect.optionalfeatureExpressionInfo ObjectThis object contains information about setting a custom z-value on the feature.
- Specification:
- optionalexpression String
An Arcade expression evaluating to a number that determines the z-value of the feature. When
mode = "on-the-ground", this property has no effect. For line and polygon geometries the result of the expression is the same for all vertices of a feature.
optionalunit StringThe unit for
featureExpressionInfoandoffsetvalues.Possible Values:"feet"|"meters"|"kilometers"|"miles"|"us-feet"|"yards"
- featureReduction FeatureReductionSelectionautocastSince: ArcGIS API for JavaScript 4.4
Configures the method for reducing the number of point features in the view. By default this property is
null, which indicates the layer view should draw every feature.StreamLayer supports one type feature reduction:
selection. Selection only applies to points in a SceneView and involves thinning overlapping features so no features intersect on screen.- See also:
Example:// thins features in the view layer.featureReduction = { type: "selection" };
- Since: ArcGIS API for JavaScript 4.15
An array of fields in the layer.
Example:// define each field's schema var fields = [ new Field({ "name": "ObjectID", "alias": "ObjectID", "type": "oid" }), new Field({ "name": "description", "alias": "Description", "type": "string" }), new Field ({ "name": "title", "alias": "Title", "type": "string" }) ];
- fieldsIndex FieldsIndexreadonlySince: ArcGIS API for JavaScript 4.12
A convenient property that can be used to make case-insensitive lookups for a field by name. It can also provide a list of the date fields in a layer.
Example:// lookup a field by name. name is case-insensitive const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
An extent object used to filter features. Only features that intersect the extent object are displayed in the view. For example, the
geometryDefinitioncan be set to a city boundary extent to display features only intersect this extent.Example:// Get the current extent of the map view and expand the extent by factor of 0.9 // Then apply this extent to stream layer's geometryDefinition. // Only features that intersect this extent will be displayed on the view. var extent = mapView.extent.clone().expand(0.9); streamLayer.geometryDefinition = extent;
- geometryType String
The geometry type of features in the layer. All features must be of the same type.
Possible Values:"point"|"polygon"|"polyline"|"multipoint"
The unique ID assigned to the layer. If not set by the developer, it is automatically generated when the layer is loaded.
- labelingInfo LabelClass[]autocast
The label definition for this layer, specified as an array of LabelClass. Use this property to specify labeling properties for the layer such as label expression, placement, and size.
Multiple Label classes with different
whereclauses can be used to define several labels with varying styles on the same feature. Likewise, multiple label classes may be used to label different types of features (for example blue labels for boats and green labels for trucks).Known Limitations
- Currently only one LabelClass is supported in 3D SceneViews.
- See also:
Example:const boatLabelClass = new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "label-3d", // autocasts as new LabelSymbol3D() symbolLayers: [{ type: "text", // autocasts as new TextSymbol3DLayer() material: { color: [ 49,163,84 ] }, size: 12 // points }] } }); streamLayer.labelingInfo = [ boatLabelClass ];
- labelsVisible Boolean
Indicates whether to display labels for this layer. If
true, labels will appear as defined in the labelingInfo property.- Default Value:true
- legendEnabled Boolean
Indicates whether the layer will be included in the legend.
- Default Value:true
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show"|"hide"|"hide-children"
- Default Value:show
Indicates whether the layer's resources have loaded. When
true, all the properties of the object can be accessed.- Default Value:false
The Error object returned if an error occurred while loading.
- Default Value:null
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded"|"loading"|"failed"|"loaded"
- Default Value:not-loaded
A list of warnings which occurred while loading.
- maxReconnectionAttempts NumberSince: ArcGIS API for JavaScript 4.17
The maximum number of attempts to reconnect. If 0, the client will always continue to try to reconnect. Cannot be changed after the layer has been loaded.
- maxReconnectionInterval NumberSince: ArcGIS API for JavaScript 4.17
The maximum time to wait in seconds between attempts to reconnect. Cannot be changed after the layer has been loaded.
- maxScale Number
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples:// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
- minScale Number
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples:// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
- objectIdField String
The name of an
oidfield containing a unique value or identifier for each feature in the layer.- See also:
The opacity of the layer. This value can range between
1and0, where0is 100 percent transparent and1is completely opaque.- Default Value:1
Example:// Makes the layer 50% transparent layer.opacity = 0.5;
- popupEnabled Boolean
Indicates whether to display popups when features in the layer are clicked. The layer needs to have a popupTemplate to define what information should be displayed in the popup. Alternatively, a default popup template may be automatically used if Popup.defaultPopupTemplateEnabled is set to
true.- Default Value:true
- See also:
- popupTemplate PopupTemplateautocast
The popup template for the layer. When set on the layer, the
popupTemplateallows users to access attributes and display their values in the view's popup when a feature is selected using text and/or charts. See the PopupTemplate sample for an example of how PopupTemplate interacts with a FeatureLayer.A default popup template is automatically used if no
popupTemplatehas been defined when Popup.defaultPopupTemplateEnabled is set totrue.- See also:
- purgeOptions Object
Options for purging stale features. The purge options controls how much data is removed from StreamLayerView and how often. Choosing the right purge rule for your stream layer is critical for maximizing functionality and performance. Cannot be changed after the layer has been loaded.
- Properties:
- optionalage Number
Specifies the maximum age of a feature in minutes. It purges features whose
start timespecified in the startField of the feature is older than the age. If no new features coming in then theageof the application does not advance.optionalageReceived NumberSpecifies the maximum age of a feature in minutes since it arrived in the application. The features older than specified
ageReceivedwill be removed.optionaldisplayCount NumberControls the overall maximum number of features.
optionalmaxObservations NumberControls the maximum number of observations to show within a track. If trackIdField is not configured on the geoevent service, this property will have no effect. The default is 1.
The renderer assigned to the layer. The renderer defines how to visualize each feature in the layer. Depending on the renderer type, features may be visualized with the same symbol, or with varying symbols based on the values of provided attribute fields or functions. If not specified, a default renderer will be generated based on the geometry type.
- See also:
- screenSizePerspectiveEnabled BooleanSince: ArcGIS API for JavaScript 4.4
Apply perspective scaling to screen-size point symbols in a SceneView. When
true, screen sized objects such as icons, labels or callouts integrate better in the 3D scene by applying a certain perspective projection to the sizing of features. This only applies when using a SceneView.layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
Known Limitations
Screen size perspective is currently not optimized for situations where the camera is very near the ground, or for scenes with point features located far from the ground surface. In these cases it may be better to turn off screen size perspective. As screen size perspective changes the size based on distance to the camera, it should be set to false when using size visual variables.
- Default Value:true
- See also:
- sourceJSON ObjectSince: ArcGIS API for JavaScript 4.13
The stream service's metadata JSON exposed by the ArcGIS REST API. While most commonly used properties are exposed on the StreamLayer class directly, this property gives access to all information returned by the stream service. This property is useful if working in an application built using an older version of the API which requires access to stream service properties from a more recent version.
- spatialReference SpatialReferenceautocast
The spatial reference of the layer. When creating the layer from a url, the spatial reference is read from the service.
When creating a StreamLayer from client-side features, this property is inferred from the geometries of the features provided in the source property.
- timeExtent TimeExtentautocastSince: ArcGIS API for JavaScript 4.14
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. If theuseViewTimeistrue, and both layer and view time extents are set, then features that fall within the intersection of the view and layer time extents will be displayed. For example, if the layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:null
Examples:if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
- Since: ArcGIS API for JavaScript 4.11
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. The
timeInfoproperty, along with itsstartFieldandendFieldproperties, must be set at the time of layer initialization if it is being set for a CSVLayer, GeoJSONLayer or FeatureLayer initialized from client-side features. The fullTimeExtent fortimeInfois automatically calculated based on itsstartFieldandendFieldproperties. The timeInfo parameters cannot be changed after the layer is loaded.- Default Value:null
Example:// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields timeInfo: { startField: "time" } });
- timeOffset TimeIntervalautocastSince: ArcGIS API for JavaScript 4.14
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay features from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The query and selection are not affected by the offset.
- Default Value:null
Example:// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). var layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
- type Stringreadonly
For StreamLayer the type is
stream.For StreamLayer the type is always "stream".
- updateInterval NumberSince: ArcGIS API for JavaScript 4.18
The minimum rate (ms) at which to poll for updates over the websocket connection. Increasing the
updateIntervalreduces the speed at which feature updates are applied.- Default Value:300
- url String
The URL of the stream service. This is set in the
urlparameter of the constructor.Example:var layer = new StreamLayer({ url: "https://geoeventsample3.esri.com:6443/arcgis/rest/services/SeattleBus/StreamServer" });
- useViewTime BooleanSince: ArcGIS API for JavaScript 4.14
Determines if the layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the features that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:true
Example:if (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example:// The layer is no longer visible in the view layer.visible = false;
- webSocketUrl StringSince: ArcGIS API for JavaScript 4.17beta
The URL of a websocket connection. Can be used instead of url to specify a standalone WebSocket connection. See the section on StreamLayer from a custom stream service for more information.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Cancels a load() operation if it is already in progress. more details | more details | Layer | ||
| Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. more details | more details | Layer | |
| PopupTemplate | Creates a popup template for the layer, populated with all the fields of the layer. more details | more details | StreamLayer | |
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). more details | more details | Layer | ||
| Boolean | Emits an event on the instance. more details | more details | Layer | |
| Field | Returns the Field instance for a field name (case-insensitive). more details | more details | StreamLayer | |
| Domain | Returns the Domain associated with the given field name. more details | more details | StreamLayer | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Layer | |
| Boolean |
| more details | Layer | |
| Boolean |
| more details | Layer | |
| Boolean |
| more details | Layer | |
| Promise | Loads the resources referenced by this class. more details | more details | Layer | |
| Object | Registers an event handler on the instance. more details | more details | Layer | |
| Promise |
| more details | Layer |
Method Details
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parameters:view *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specification:signal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns:Type Description Promise<LayerView> Resolves with a LayerView instance. - See also:
- createPopupTemplate(options){PopupTemplate}Since: ArcGIS API for JavaScript 4.11
Creates a popup template for the layer, populated with all the fields of the layer.
Parameter:options CreatePopupTemplateOptionsoptionalOptions for creating the popup template.
Returns:Type Description PopupTemplate The popup template, or nullif the layer does not have any fields.
- destroy()inheritedSince: ArcGIS API for JavaScript 4.17
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
- Since: ArcGIS API for JavaScript 4.5
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
- getField(fieldName){Field}Since: ArcGIS API for JavaScript 4.15
Returns the Field instance for a field name (case-insensitive).
Parameter:fieldName StringName of the field.
Returns:Type Description Field the matching field or undefined- See also:
- getFieldDomain(fieldName, options){Domain}Since: ArcGIS API for JavaScript 4.15
Returns the Domain associated with the given field name. The domain can be either a CodedValueDomain or RangeDomain.
Parameters:fieldName StringName of the field.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specification:feature GraphicThe feature to which the Domain is assigned.
Returns:Type Description Domain The Domain object associated with the given field name for the given feature.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been rejected.
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been resolved.
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parameter:signal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.Returns:Type Description Promise Resolves when the resources have loaded.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- Since: ArcGIS API for JavaScript 4.6
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.Parameters:callback FunctionoptionalThe function to call when the promise resolves.
errback FunctionoptionalThe function to execute when the promise fails.
Returns:Type Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example:// Although this example uses MapView, any class instance that is a promise may use when() in the same way var view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{view: View,layerView: LayerView} | Fires after the layer's LayerView is created and rendered in a view. more details | more details | Layer | |
{view: View,error: Error} | Fires when an error emits during the creation of a LayerView after a layer has been added to the map. more details | more details | Layer | |
{view: View,layerView: LayerView} | Fires after the layer's LayerView is destroyed and no longer renders in a view. more details | more details | Layer |
Event Details
- layerview-createinherited
Fires after the layer's LayerView is created and rendered in a view.
- Properties:
- view View
The view in which the
layerViewwas created.layerView LayerViewThe LayerView rendered in the view representing the layer in
layer. - See also:
Example:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
- layerview-create-errorinherited
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties:
- view View
The view that failed to create a layerview for the layer emitting this event.
error ErrorAn error object describing why the layer view failed to create.
- See also:
Example:// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });