GroupLayer
require(["esri/layers/GroupLayer"], function(GroupLayer) { /* code goes here */ });esri/layers/GroupLayerGroupLayer provides the ability to organize several sublayers into one common layer. Suppose there are several FeatureLayers that all represent water features in different dimensions. For example, wells (points), streams (lines), and lakes (polygons). The GroupLayer provides the functionality to treat them as one layer called "Water Features" even though they are stored as separate feature layers. To accomplish this, create a new GroupLayer and use the add() method to add each of the water layers to the GroupLayer.
The visibility of each layer is managed in the listMode and visibilityMode properties.
Constructors
- new GroupLayer(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. more details | more details | GroupLayer | |
| String | The name of the class. more details | more details | Accessor | |
| Effect | Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. more details | more details | GroupLayer | |
| String | The unique ID assigned to the layer. more details | more details | Layer | |
| Collection<Layer> | A collection of operational layers. more details | more details | GroupLayer | |
| String | Indicates how the layer should display in the LayerList widget. more details | more details | Layer | |
| Boolean | Indicates whether the layer's resources have loaded. more details | more details | Layer | |
| Error | The Error object returned if an error occurred while loading. more details | more details | Layer | |
| String | Represents the status of a load operation. more details | more details | Layer | |
| Object[] | A list of warnings which occurred while loading. more details | more details | Layer | |
| Number | The opacity of the layer. more details | more details | Layer | |
| PortalItem | The portal item from which the layer is loaded. more details | more details | GroupLayer | |
| Collection<Layer> | A collection of layer instances that are tables saved in a Map and/or a WebMap. more details | more details | GroupLayer | |
| String | The title of the layer used to identify it in places such as the Legend and LayerList widgets. more details | more details | GroupLayer | |
| String | For GroupLayer the type is always "group". more details | more details | GroupLayer | |
| String | Indicates how to manage the visibility of the children layers. more details | more details | GroupLayer | |
| Boolean | Indicates if the layer is visible in the View. more details | more details | Layer |
Property Details
- blendMode StringSince: ArcGIS API for JavaScript 4.16
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
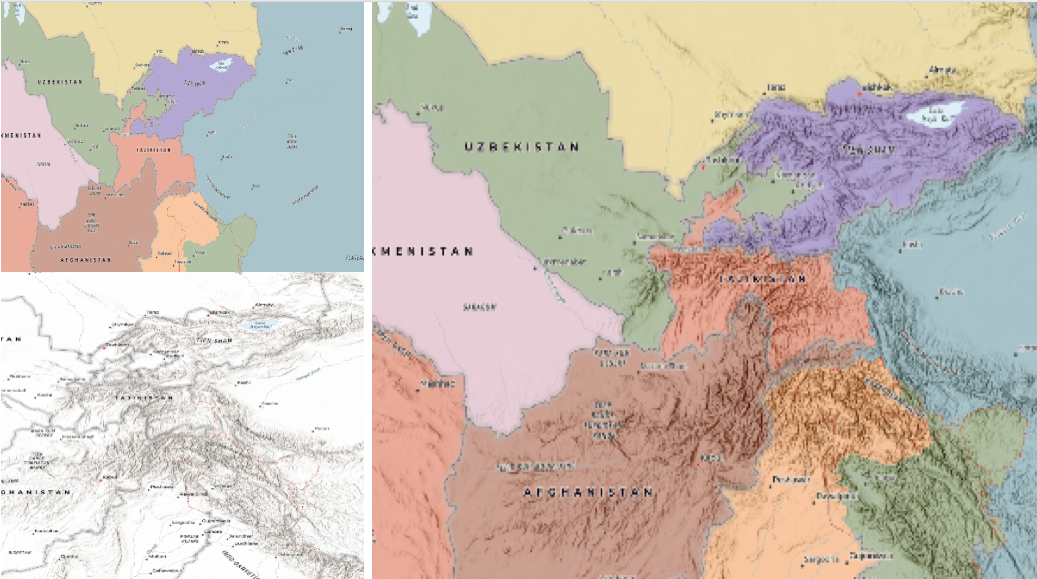
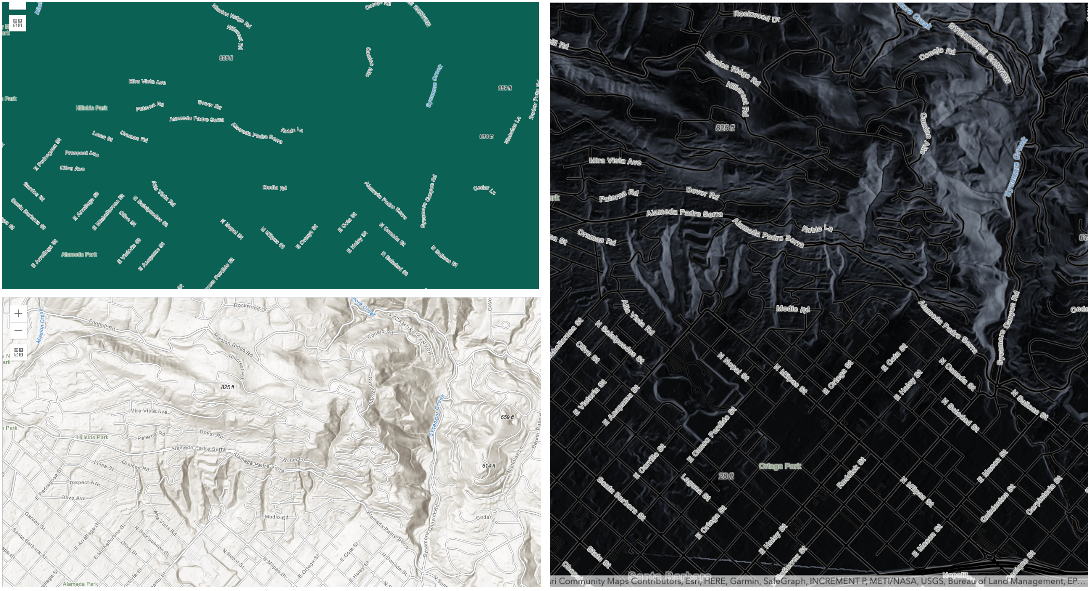
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks a new layer.
Known Limitations
- The blendMode is not supported in 3D SceneViews.
- The blendMode is not supported in printing and in legend.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Read more
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color in the top layer. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Inverts colors of the background layer and multiplies with colors of the top layer. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Creates a brighter effect by decreasing the contrast between the top and background layers, resulting in saturated mid-tones and bright highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
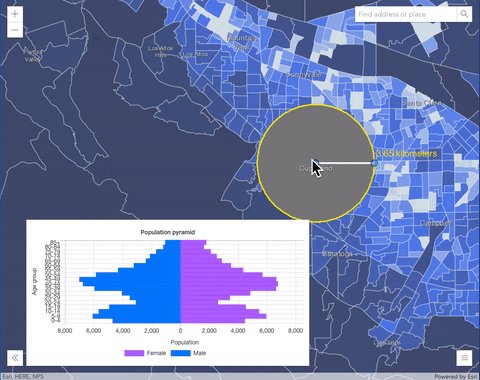
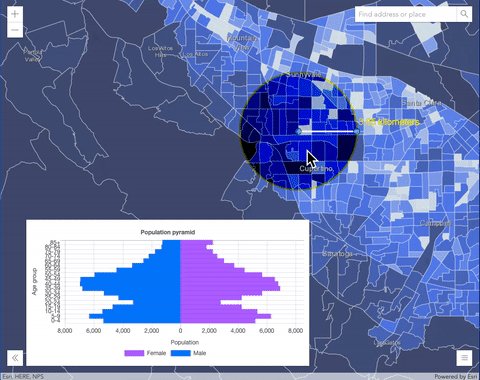
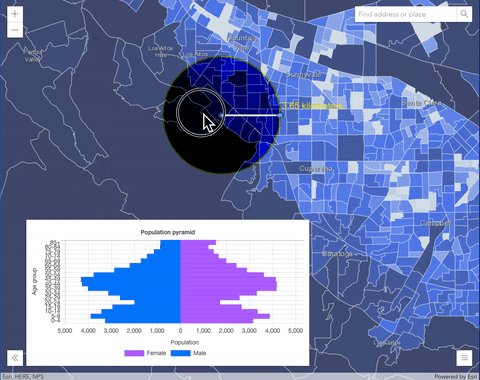
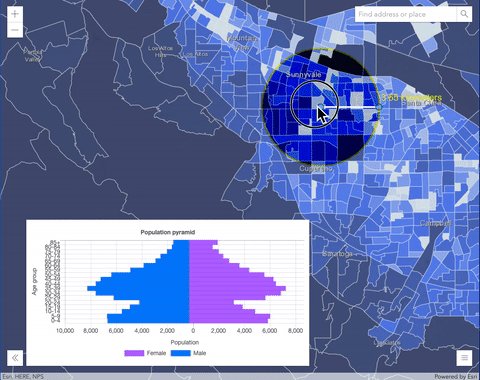
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
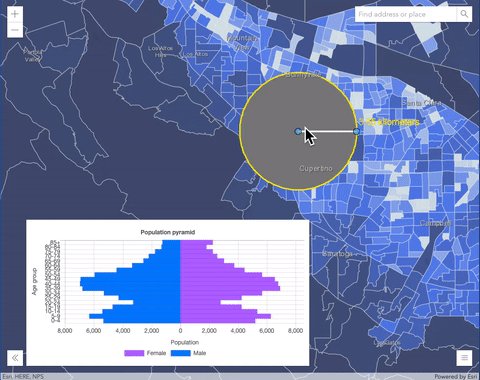
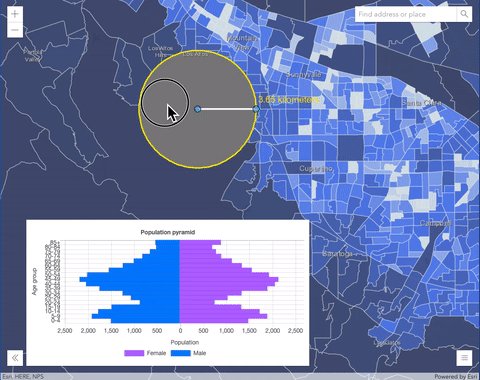
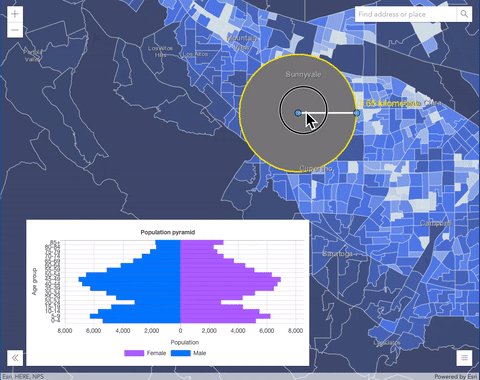
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
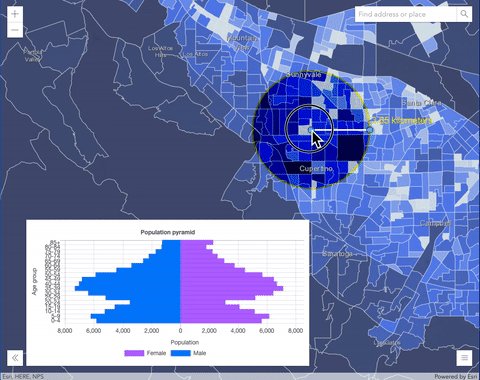
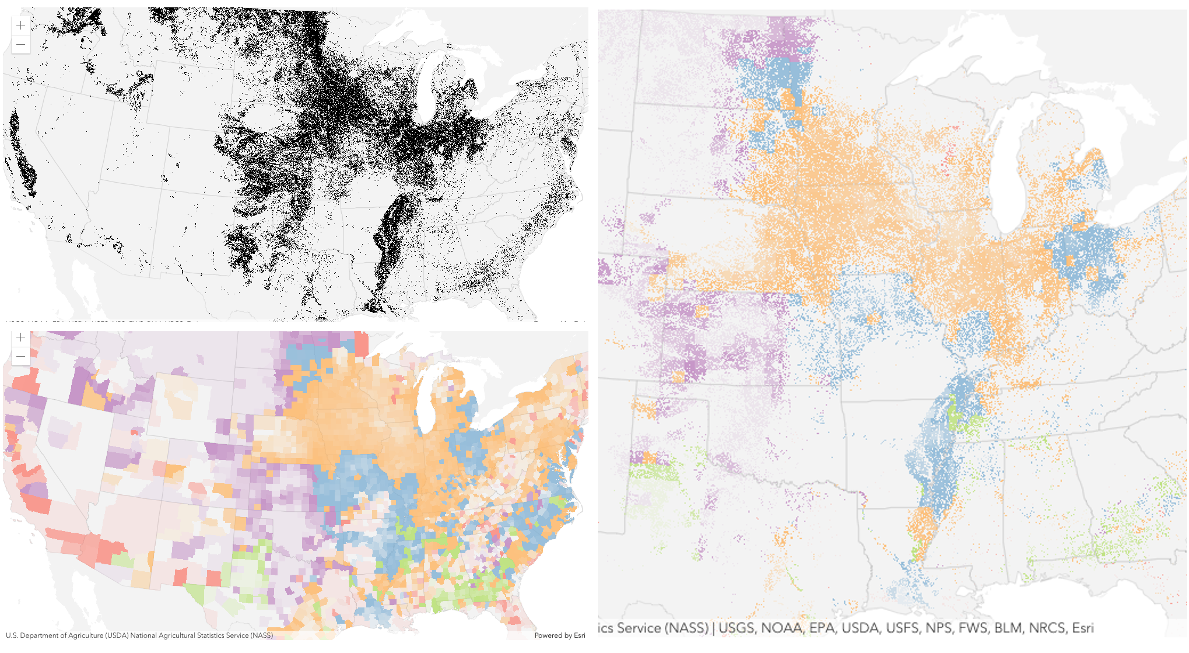
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
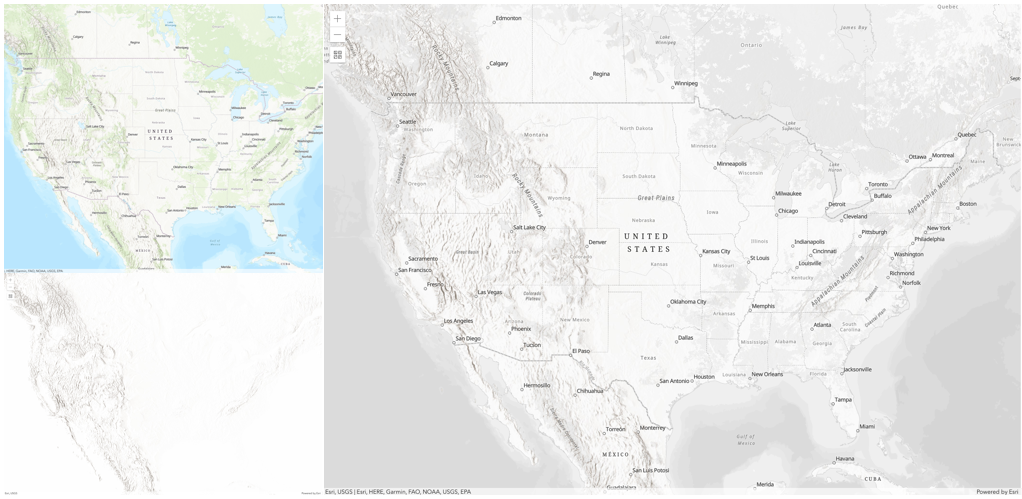
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
- Default Value:normal
- See also:
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- effect EffectSince: ArcGIS API for JavaScript 4.18
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect is not supported in printing and in legend.
- Default Value:null
- See also:
Examples:// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
The unique ID assigned to the layer. If not set by the developer, it is automatically generated when the layer is loaded.
- layers Collection<Layer>autocast
A collection of operational layers. This property contains the operational layers, such as FeatureLayers, WebTileLayers and GraphicsLayers that may be queried, assigned different renderers, analyzed, etc. It does not include basemaps.
A layer is a collection of one or more features, or graphics, that represent real-world phenomena. Each feature contains a symbol and geographic data that allows it to be rendered on the map as a graphic with spatial context. Features within the layer may also contain data attributes that provide additional information that may be viewed in popup windows and used for rendering the layer.
Layers may be added in the constructor, with the add() or addMany() methods, or directly to the layers collection using add() or addMany().
In 3D, for layers that are rendered on the terrain, the order of the layers also depends on the type of layer. Tiled layers (VectorTileLayer, WebTileLayer, WMTSLayer) are always drawn first in the same order as specified in the layer collection. Dynamic layers (MapImageLayer, ImageryLayer, WMSLayer, and feature based layers with elevation mode
on-the-ground) are rendered on top using the order from the layer collection.A layer may only be added to one parent. Adding the same layer to multiple Maps or GroupLayers is not possible. If you attempt to do so, the layer will automatically be removed from its current parent and placed in the new parent.
var layer = new GraphicsLayer(); // The layer belongs to map1 map1.layers.add(layer); // The layer now belongs to map2 // and implicitly does: map1.layers.remove(layer) map2.layers.add(layer);To access tables from feature layers, use the
tablesproperty in either Map or WebMap classes.Example:// Add layers in the constructor of Map using an array var fl = new FeatureLayer(url); var gl = new GraphicsLayer(); var map = new Map({ layers: [fl, gl] }); // Add layers using add() map.addMany([fl, gl]); // Add layers using layers collection map.layers.addMany([fl, gl]); // Add layers using layers collection's push method map.layers.push(fl, gl);
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show"|"hide"|"hide-children"
- Default Value:show
Indicates whether the layer's resources have loaded. When
true, all the properties of the object can be accessed.- Default Value:false
The Error object returned if an error occurred while loading.
- Default Value:null
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded"|"loading"|"failed"|"loaded"
- Default Value:not-loaded
A list of warnings which occurred while loading.
The opacity of the layer. This value can range between
1and0, where0is 100 percent transparent and1is completely opaque.- Default Value:1
Example:// Makes the layer 50% transparent layer.opacity = 0.5;
- portalItem PortalItem
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Beginning with version 4.17, it is possible to load tables from feature service items hosted in ArcGIS Online and ArcGIS Enterprise. This only applies to feature layers, and will successfully load if FeatureLayer.isTable returns
true.Examples:// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// This snippet loads a table hosted in ArcGIS Online. const table = new FeatureLayer({ portalItem: { // autocasts as esri/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
- tables Collection<Layer>autocast
A collection of layer instances that are tables saved in a Map and/or a WebMap. In order for the table(s) to be recognized as such, the FeatureLayer's isTable property must return
true. A table can be created via one of the options below:- Referencing the URL to a table in a feature service.
- Create a feature layer using the Layer.fromArcGISServerUrl method and confirm that it is a table using feature layer's isTable property. This can be either a feature service or feature collection.
- Create a feature layer using the Layer.fromPortalItem method and confirm that it is a table using feature layer's isTable property. This can be either a feature service or feature collection.
- Create an in-memory, non-spatial, client-side feature layer.
Beginning with 4.17, it is possible to persist non-spatial, tables in a feature service to a WebMap, although in-memory (feature collection) tables are not yet supported.
Persisting tables within a GroupLayer is not yet supported. If this is needed, add them to the Map and/or WebMap.
Currently, only feature service feature layers are recognized.
- See also:
Examples:// This snippet shows how to add a table to a map's table collection. // FeatureLayer.isTable = false const featureLayer = new FeatureLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/0" }); // FeatureLayer.isTable = true const table = new FeatureLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/1" }); // Add featureLayer to the map map.add(featureLayer); // In order for the table to be stored within // the map's table collection, load it and confirm it is the right type. table.load().then(function() { // Add the table to the collection map.tables.add(table); console.log("Table is added to map's table collection"); });// This snippet shows how to persist a table to an existing web map // FeatureLayer.isTable = true const table = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Crash_details_table/FeatureServer/0" }); // Create Webmap instance const webmap = new WebMap({ portalItem: { id: webmapId } }); // When web map is ready, load the table and add it to the web map webmap.when(function() { table.load().then(function() { console.log("Adding table"); // Add table to the webmap's table collection webmap.tables.add(table); }); }); // Call updateFrom on webmap and pass in the existing view webmap.updateFrom(view).then(function() { // Call saveAs (or save) on the web map webmap.saveAs({ // autocasts as new PortalItem() title: "New WebMap" }); });// This snippet shows how to add an in-memory table to a map // Create the array of objects containing field info const fields = [{ name: "ObjectID", alias: "ObjectID", type: "oid" }, { name: "tree_type", alias: "Tree type", type: "string" }, { name: "species", alias: "Species", type: "string" }]; // Create the array of graphics holding attribute info const graphics = [{ attributes: { "tree_type": "deciduous", "species": "maple", "ObjectID": 2 } }, { attributes: { "tree_type": "coniferous", "species": "pine", "ObjectID": 3 } }]; // Create the feature layer (feature collection) table const table = new FeatureLayer({ fields: fields, objectIdField: "ObjectID", source: graphics }); // Check when map is ready and load the table map.when(function() { table.load().then(function() { console.log("Adding table"); map.tables.add(table); }); });
- title String
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When the layer is loaded from a portal item, the title of the portal item will be used. If a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
- type Stringreadonly
For GroupLayer the type is always "group".
- visibilityMode String
Indicates how to manage the visibility of the children layers. Possible values are described in the table below.
Value Description independent Each child layer manages its visibility independent from other layers. inherited Each child layer's visibility matches the GroupLayer’s visibility. exclusive Only one child layer is visible at a time. Possible Values:"independent"|"inherited"|"exclusive"
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example:// The layer is no longer visible in the view layer.visible = false;
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Adds a layer to the layers collection. more details | more details | GroupLayer | ||
Adds a layer or an array of layers to the layers collection. more details | more details | GroupLayer | ||
Cancels a load() operation if it is already in progress. more details | more details | Layer | ||
| Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. more details | more details | Layer | |
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). more details | more details | Layer | ||
| Boolean | Emits an event on the instance. more details | more details | Layer | |
| Layer | Returns a layer based on the given layer ID. more details | more details | GroupLayer | |
| SearchTable | Returns a table based on the given table ID. more details | more details | GroupLayer | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Layer | |
| Boolean |
| more details | Layer | |
| Boolean |
| more details | Layer | |
| Boolean |
| more details | Layer | |
| Promise | Loads the resources referenced by this class. more details | more details | Layer | |
| Promise<GroupLayer> | Loads all the externally loadable resources associated with the group layer. more details | more details | GroupLayer | |
| Object | Registers an event handler on the instance. more details | more details | Layer | |
| Layer | Removes the specified layer from the layers collection. more details | more details | GroupLayer | |
| Layer[] | Removes all layers. more details | more details | GroupLayer | |
| Layer[] | Removes the specified layers. more details | more details | GroupLayer | |
| Layer | Changes the layer order. more details | more details | GroupLayer | |
| Promise |
| more details | Layer |
Method Details
- add(layer, index)
Adds a layer to the layers collection. The before-changes, before-add, after-add, after-changes and change events will be emitted when this method is called.
Parameters:Layer or a promise that resolves to a layer to add to the layers collection.
index NumberoptionalA layer can be added at a specified index in the layers collection. If no index is specified or the index specified is greater than the current number of layers, the layer is automatically appended to the list of layers in the layers collection and the index is normalized.
- See also:
Example:// add() and push methods can be used // to add a layer to layers collection // add a layer to layers collection using add map.add(layer); // add a layer at the end of layers collection map.layers.push(layer);
- addMany(layers, index)
Adds a layer or an array of layers to the layers collection. The before-changes, before-add, after-add, after-changes and change events will be emitted when this method is called.
The push() method on the layers collection also can be used to add a layer or layers.
Parameters:Layer(s) to be added to the layers collection.
index NumberoptionalA layer can be added at a specified index in the layers collection. If no index is specified or the index specified is greater than the current number of layers, the layer is automatically appended to the list of layers in the layers collection and the index is normalized.
- See also:
Example:// addMany and push methods can be used // to add layers to layers collection // add an array of layers to layers collection using addMany map.addMany([layer, layer2]); // add layers to layers collection using push method map.layers.push(layer, layer2);
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parameters:view *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specification:signal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns:Type Description Promise<LayerView> Resolves with a LayerView instance. - See also:
- destroy()inheritedSince: ArcGIS API for JavaScript 4.17
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
- Since: ArcGIS API for JavaScript 4.5
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
- findLayerById(layerId){Layer}
Returns a layer based on the given layer ID.
Parameter:layerId StringThe ID assigned to the layer.
Returns:Type Description Layer Returns the requested layer object.
- findTableById(tableId){SearchTable}Since: ArcGIS API for JavaScript 4.18
Returns a table based on the given table ID.
Parameter:tableId StringThe ID assigned to the table.
Returns:Type Description SearchTable Returns the requested table object.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been rejected.
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been resolved.
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parameter:signal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.Returns:Type Description Promise Resolves when the resources have loaded.
- loadAll(){Promise<GroupLayer>}Since: ArcGIS API for JavaScript 4.9
Loads all the externally loadable resources associated with the group layer. For the group layer this will load all the layers.
Returns:Type Description Promise<GroupLayer> Resolves when all the loadable resources have been loaded. Rejects if at least one of the loadable resources failed to load. - See also:
Example:// Load all resources but ignore if one or more of them failed to load groupLayer.loadAll() .catch(function(error) { // Ignore any failed resources }) .then(function() { console.log("All loaded"); });
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- remove(layer){Layer}
Removes the specified layer from the layers collection. The before-changes, before-remove, after-remove, after-changes and change events will be emitted when this method is called.
Parameter:layer LayerLayer to remove from the layers collection.
Returns:Type Description Layer Returns the layer removed from the layers collection.
Removes all layers. The before-changes, before-remove, after-remove, after-changes and change events will be emitted when this method is called.
Returns:Type Description Layer[] Returns the layers removed from the layers collection.
Removes the specified layers. The before-changes, before-remove, after-remove, after-changes and change events will be emitted when this method is called.
Parameter:Array of layers to remove from the layers collection.
Returns:Type Description Layer[] Returns the layers removed from the layers collection.
- reorder(layer, index){Layer}
Changes the layer order. The first layer added is always the base layer, even if its order is changed. The change event will be emitted when this method is called.
In 3D, for layers that are rendered on the terrain, the order of the layers also depends on the type of layer. Tiled layers (VectorTileLayer, WebTileLayer, WMTSLayer) are always drawn first in the same order as specified in the layer collection. Dynamic layers (MapImageLayer, ImageryLayer, WMSLayer, and feature based layers with elevation mode
on-the-ground) are rendered on top using the order from the layer collection.Parameters:layer LayerThe layer to be moved.
index NumberThe index location for placing the layer. The bottom-most layer has an index of
0.Returns:Type Description Layer Returns the layer that was moved.
- Since: ArcGIS API for JavaScript 4.6
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.Parameters:callback FunctionoptionalThe function to call when the promise resolves.
errback FunctionoptionalThe function to execute when the promise fails.
Returns:Type Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example:// Although this example uses MapView, any class instance that is a promise may use when() in the same way var view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{view: View,layerView: LayerView} | Fires after the layer's LayerView is created and rendered in a view. more details | more details | Layer | |
{view: View,error: Error} | Fires when an error emits during the creation of a LayerView after a layer has been added to the map. more details | more details | Layer | |
{view: View,layerView: LayerView} | Fires after the layer's LayerView is destroyed and no longer renders in a view. more details | more details | Layer |
Event Details
- layerview-createinherited
Fires after the layer's LayerView is created and rendered in a view.
- Properties:
- view View
The view in which the
layerViewwas created.layerView LayerViewThe LayerView rendered in the view representing the layer in
layer. - See also:
Example:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
- layerview-create-errorinherited
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties:
- view View
The view that failed to create a layerview for the layer emitting this event.
error ErrorAn error object describing why the layer view failed to create.
- See also:
Example:// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });