FeatureTableViewModel
require(["esri/widgets/FeatureTable/FeatureTableViewModel"], function(FeatureTableVM) { /* code goes here */ });esri/widgets/FeatureTable/FeatureTableViewModelProvides the logic for the FeatureTable widget, which allows users to view content from feature attributes in a tabular format.
- See also:
Constructors
- new FeatureTableViewModel(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Boolean | Indicates whether to display the | more details | FeatureTableViewModel | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | Indicates whether editing is enabled on the data within the feature table. more details | more details | FeatureTableViewModel | |
| FieldColumnConfig[] | An array of individual configuration objects. more details | more details | FeatureTableViewModel | |
| Collection<string> | A collection of fields to remain hidden within the table. more details | more details | FeatureTableViewModel | |
| Boolean | Indicates whether to highlight the associated feature when a row is selected. more details | more details | FeatureTableViewModel | |
| FeatureLayer | The associated FeatureLayer containing the fields and attributes to display within the widget. more details | more details | FeatureTableViewModel | |
| String | The view model's state. more details | more details | FeatureTableViewModel | |
| MapView | A reference to the MapView. more details | more details | FeatureTableViewModel |
Property Details
- attachmentsEnabled Boolean
Indicates whether to display the
Attachmentsfield in the table. This is only applicable if the feature layer supports attachments. Currently, this field only displays the count of attachments per feature.
- Default Value:false
The name of the class. The declared class name is formatted as
esri.folder.className.
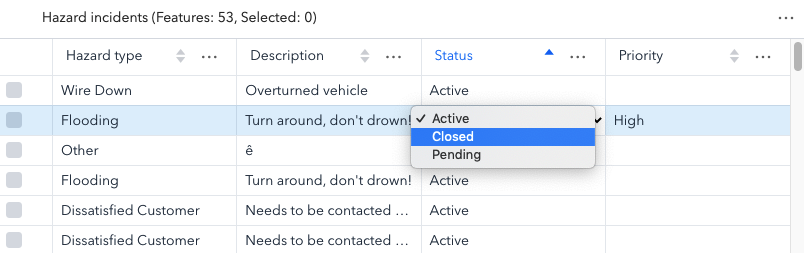
- editingEnabled BooleanSince: ArcGIS API for JavaScript 4.16
Indicates whether editing is enabled on the data within the feature table. Double-clicking in a cell will enable editing for that value.
Editing permissions can be broken down with the following levels of priority:
- Field - This is derived from the FeatureLayer. It takes what is set in the Field.editable property. This must always be
truefor editing to be enabled. This can be overriden using a field column configuration. - Config - The editable permissions on a field can be configured by setting the editable property of the FieldColumnConfig.
- FeatureTable - The editingEnabled property must be set on the table in order for any type of editing to be enabled.
For example, if table editing is disabled in the widget, i.e.
enableEditingis not set, it is still possible to enable editing for a specific column by setting the editable property. Vice versa is also true, if table editing is enabled, a field configuration can be used to disable editing for a specific column.Ultimately, if the service's field is not editable, it is not possible to override its permissions using one of the options above.

- Default Value:false
- See also:
[Sample - FeatureTable with editing enabled]
- Field - This is derived from the FeatureLayer. It takes what is set in the Field.editable property. This must always be
- fieldConfigs FieldColumnConfig[]
An array of individual configuration objects. This is where you can specify what fields to display and how you wish to display them.
When not set, all fields except for
CreationDate,Creator,EditDate,Editor, andGlobalIDwill be included. Otherwise, it is up to the developer to set the right field(s) to override and display.
- Since: ArcGIS API for JavaScript 4.16
A collection of fields to remain hidden within the table.
- highlightOnRowSelectEnabled BooleanSince: ArcGIS API for JavaScript 4.16
Indicates whether to highlight the associated feature when a row is selected.
- Default Value:true
- layer FeatureLayer
The associated FeatureLayer containing the fields and attributes to display within the widget. The table's pagination defaults to
50records at a time. If the layer contains less than 50 records, it will use whatever count it has. Note that 0 records do not apply.
- state Stringreadonly
The view model's state.
Possible Values:"disabled"|"loading"|"ready"
- Default Value:disabled
- view MapView
A reference to the MapView. This property must be set for the select/highlight in the map to work.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
This clears any highlighted features. more details | more details | FeatureTableViewModel | ||
Clears the current selection within the table. more details | more details | FeatureTableViewModel | ||
Unselects the specified rows within the table. more details | more details | FeatureTableViewModel | ||
| Number | Returns current row index for the associated feature. more details | more details | FeatureTableViewModel | |
| String|Number|null | Returns a field value given the specified row (feature) | more details | FeatureTableViewModel | |
Refreshes the table contents. more details | more details | FeatureTableViewModel | ||
Selects the specified rows within the table. more details | more details | FeatureTableViewModel |
Method Details
- clearHighlights()Since: ArcGIS API for JavaScript 4.16
This clears any highlighted features. Take note that the associated rows are not deselected.
- clearSelection()Since: ArcGIS API for JavaScript 4.16
Clears the current selection within the table.
- deselectRows(params)Since: ArcGIS API for JavaScript 4.16
Unselects the specified rows within the table.
Parameter:The selection parameters to deselect within the feature table.
- getObjectIdIndex(objectId){Number}
Returns current row index for the associated feature.
Parameter:objectId NumberThe
ObjectIdfield of the specified row (feature).Returns:Type Description Number
Returns a field value given the specified row (feature)
ObjectIdand an associatedfieldName.Parameters:objectId NumberThe
ObjectIdfield of the specified row (feature).fieldName StringThe name of the field in which to get the associated
ObjectId's row (feature) value.Returns:Type Description String | Number | null - Value of the cell (field) of the associated row (feature).
Example:// Gets the field value for the specified field name, "OPENSTATUS" with the given row (feature) ObjectId const featureValue = featureTable.viewModel.getValue(feature.attributes.ObjectId, "OPENSTATUS"); console.log(featureValue);
- refresh()Since: ArcGIS API for JavaScript 4.16
Refreshes the table contents.
- selectRows(params)Since: ArcGIS API for JavaScript 4.16
Selects the specified rows within the table.
Parameter:The selection parameters to select within the feature table.