Note: Support for 3D on mobile devices may vary, view the system requirements for more information.
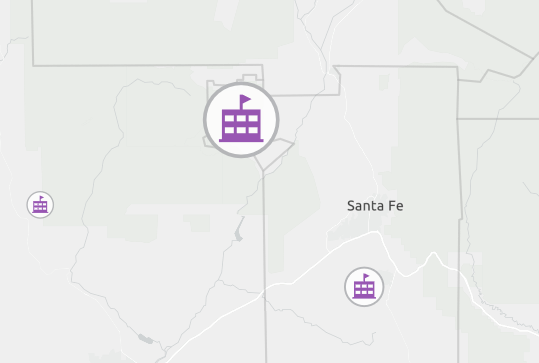
This sample demonstrates how to style a feature layer with proportionally-sized WebStyleSymbols. The "school" symbol with visual variables (defined on the service) is used to represent the percentage of college-educated people in each county. The larger the symbol, the higher the percentage of college-educated people. The sample replaces a 2D WebStyleSymbol with a CIMSymbol, which is a multi-layer vector symbol that preserves quality as symbol size grows.

The sample loads a FeatureLayer from a portal item and then updates the symbol on the renderer to a WebStyleSymbol. The symbol is created by specifying the style name and symbol name.
// Update renderer with new web style symbol
function updateRenderer() {
let renderer = layer.renderer.clone
var cb = renderer.classBreakInfos[0];
cb.symbol = new WebStyleSymbol({
name: "school",
styleName: "Esri2DPointSymbolsStyle"
});
layer.renderer = renderer;
map.add(layer);
}
More out-of-the-box web style symbols for use in 2D MapViews can be found on the guide page Esri Web Style Symbols (2D).