Note: Support for 3D on mobile devices may vary, view the system requirements for more information.
This sample shows how to use the Editor widget in 3D. This widget is useful as it provides an out-of-the-box experience to help streamline the editing experience within an application.
How it works
The widget automatically recognizes if there are any editable feature layer(s) within the scene. If there are, the layer or layers will display within the widget. Based on the editing functionality set on the feature layer, you can Edit existing features and/or Add new features.
The Editor widget uses the same coding pattern as other widgets, i.e. you must specify the view to be used by the widget.
let editor = new Editor({
view: view
// Pass in any other additional property as needed
});
Lastly, we add the widget to application using the View's UI.
// Add widget to top-right of the view
view.ui.add(editor, "top-right");
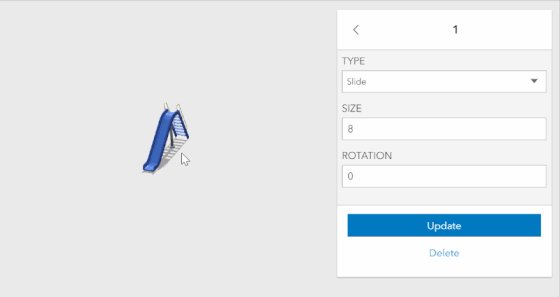
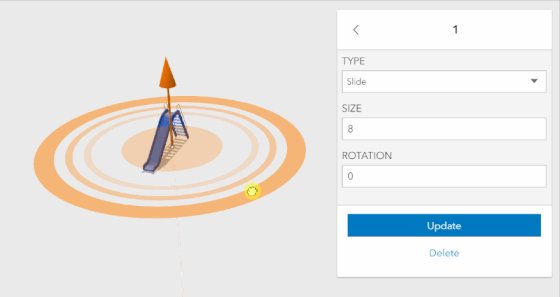
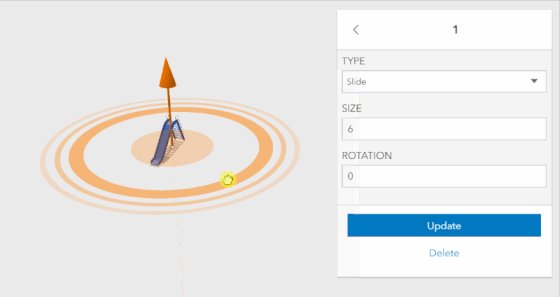
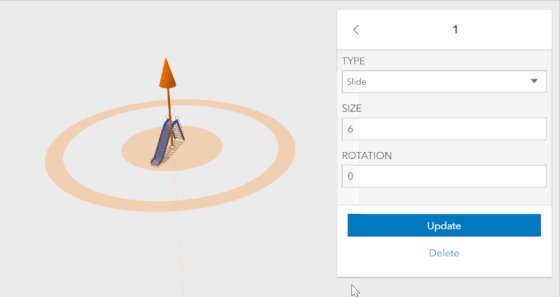
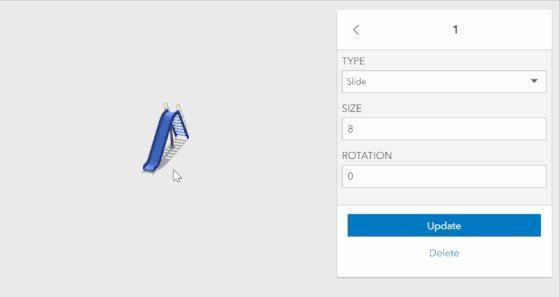
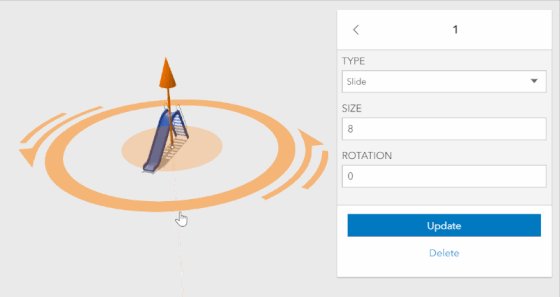
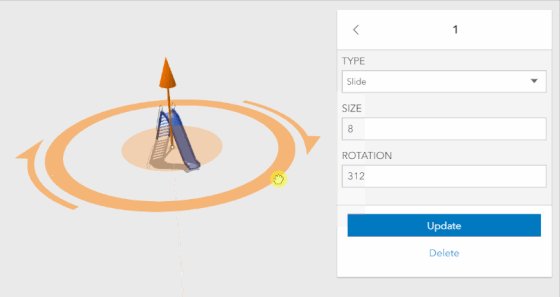
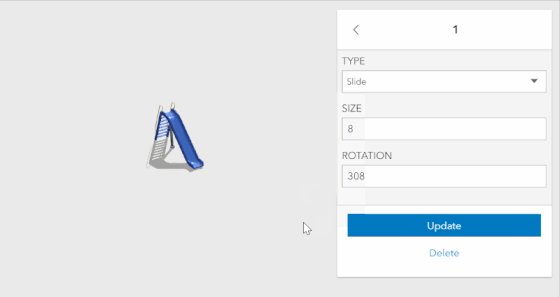
When points use 3D object symbol layer, the editing tool allows you to configure size and rotation interactively by using the 3D manipulators:


For the editing tool to identify the size and the rotation, you need to set them as visual variables in the renderer:
var renderer = {
type: "unique-value", // autocasts as new UniqueValueRenderer()
// define visual variable for size and rottion and connect to the corresponding fields
visualVariables: [
{
// size can be modified with the interactive handle
type: "size",
field: "SIZE",
axis: "height",
valueUnit: "meters"
},
{
// rotation can be modified with the interactive handle
type: "rotation",
field: "ROTATION"
}
],
};
For more samples, see Edit features with the Editor widget and Editor widget with configurations.
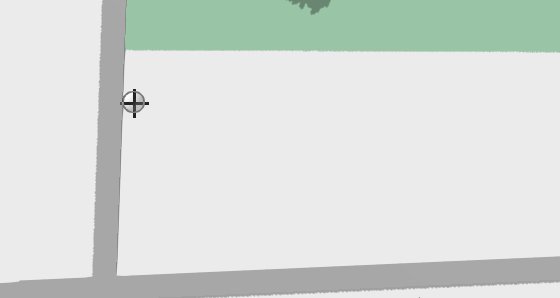
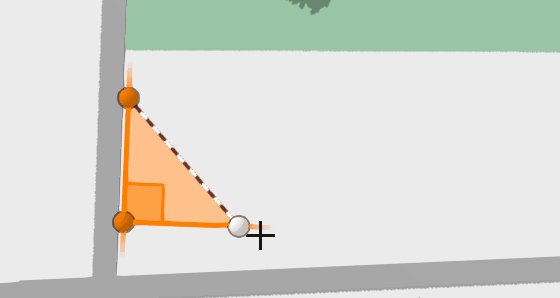
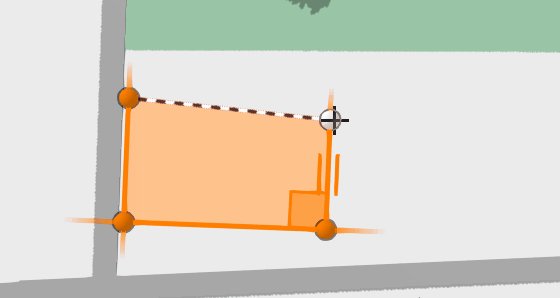
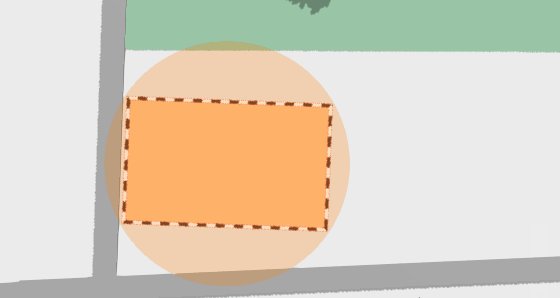
Snapping
Version 4.18 introduced self snapping as a feature in beta. Snapping can be enabled either by setting the snappingOptions property in SketchViewModel or by pressing the CTRL key. When modifying a geometry with snapping, use the top down view for the best user experience.